Derja Graphics
Post-processing
Post-processing? Chnouwa hedha?
Post-processing, zouz kelmét: post w processing, yaƐni el modification w'el changement(processing) final elli bech ysiir l'el resultat mteƐna.
Généralement, baƐd ma'nkamlou el scene mteƐna nzidouha effects.
El post-processing metkawwén men barcha passes(steps). Ɛla kol pass, yekhou el final render ka input, ybaddelha, w yrajjaƐhelna ka ouput.
Njarbou naƐmlou variété mteƐ passes f'el shadertoy b'esteƐmèl el buffers(textures).
Preparation
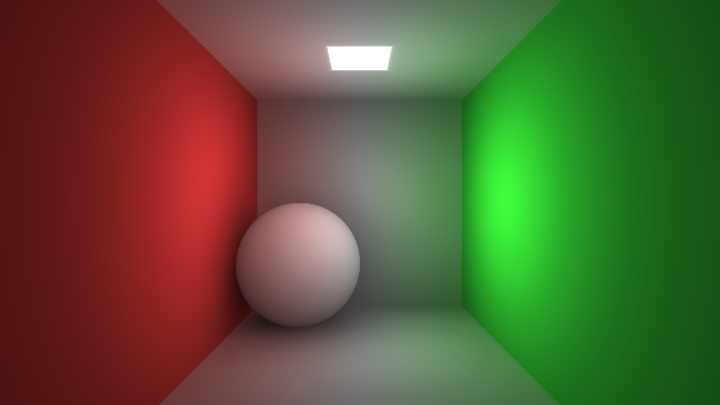
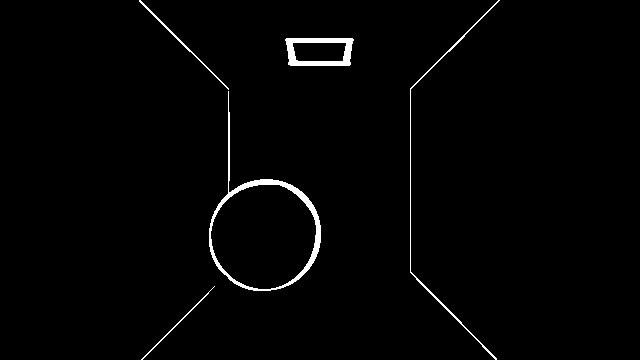
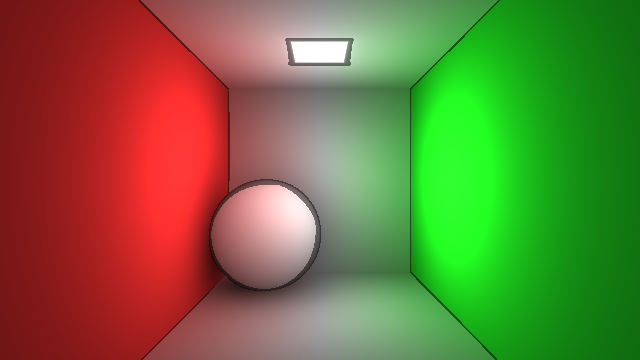
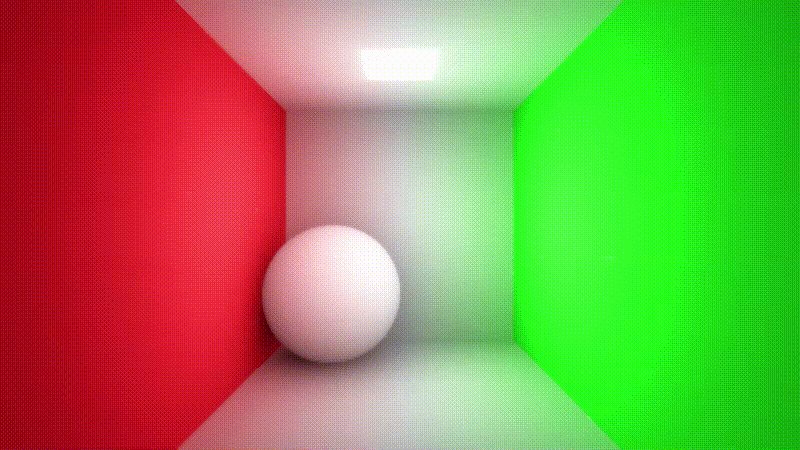
Nħadhrou scene w n'rendriwha Ɛla texture buffer bech n'appliquiw Ɛliha el post processing.
F'el cas mteƐna hedha, bech n'rendriw scene Ɛal "Buffer A" w baƐd f'el final image, n'sampliwha b'el function
PS: El scene hedhi kh'dhinéha men Ɛand Xor, weħed mƐallam.
Colors
A. Color Correction
El color correction, ħaja commune barcha f'el post processing bech t'ħassen f'el final image.
Ken staƐmelt photoshop q̈bal, surement taƐraf el terms hedhom:
- Brightness (Q̈adech dhawya l'image)
- Contrast (El farq̈ bin l'abyedh w l'akħal)
- Saturation (L'intensity mteƐ el couleur)
Kol waħda fihom Ɛand'ha function nestaƐmlouha w nbadlou el parameters bech nkharjou el visuals eli nħebbou Ɛlihom.
B. Brightness
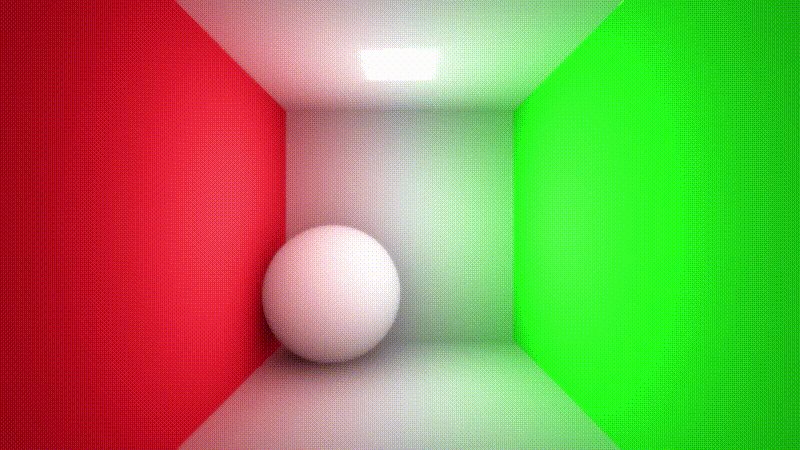
Kima q̈olna, el brightness tkhallina n'controlliw q̈addeh el taswira dhawya.
Heyya l'implementation mteƐha sehla barcha:
fragColor = fragColor + Brightness;
Ama ennajmou netƐalmou ħaja jdid houn, Matrices!
NasnƐou brightness matrix w nadhrbouha f'el couleur, taƐtina nafs el resultat.
mat4 getBrightnessMatrix ( float brightness )
{
return mat4 ( 1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
brightness, brightness, brightness, 1 );
}W baƐd, nedhrbouha f'el Color
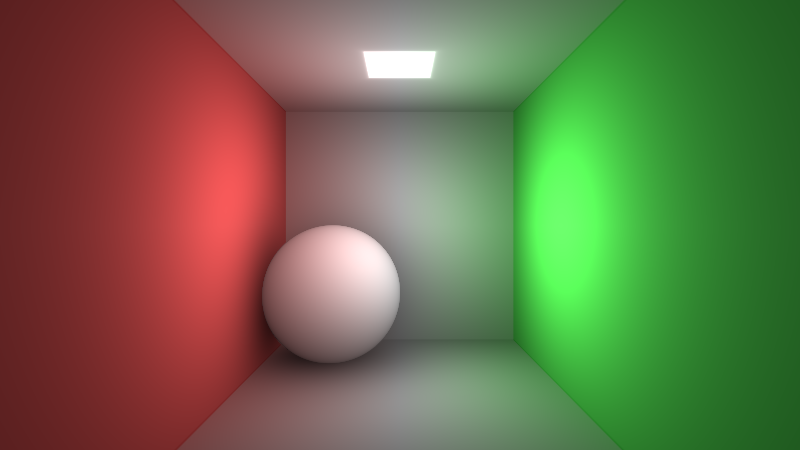
fragColor = getBrightnessMatrix ( brightness ) * fragColor ;Enzel Ɛal taswira, jarrab el code w baddel el brightness value ken t'ħeb.
C. Contrast
El contrast tkhallina n'controlliw q̈adeh famma gris f'el render.
mat4 getContrastMatrix ( float contrast )
{
float t = ( 1.0 - contrast ) / 2.0;
return mat4 ( contrast, 0, 0, 0,
0, contrast, 0, 0,
0, 0, contrast, 0,
t, t, t, 1 );
}D. Saturation
El contrast tkhallina n'controlliw l'intensity mteƐ el couleur, w bech nestaƐmlou matrix zeda.
mat4 getSaturationMatrix ( float saturation )
{
vec3 luminance = vec3 ( 0.3086, 0.6094, 0.0820 );
float oneMinusSat = 1.0 - saturation;
vec3 red = vec3 ( luminance .x * oneMinusSat );
red += vec3 ( saturation, 0, 0 );
vec3 green = vec3 ( luminance .y * oneMinusSat );
green += vec3 ( 0, saturation, 0 );
vec3 blue = vec3 ( luminance .z * oneMinusSat );
blue += vec3 ( 0, 0, saturation );
return mat4 ( red , 0,
green , 0,
blue , 0,
0, 0, 0, 1 );
}Edge Detection
El edge detection heyya ħaja yecer mostaƐmla l'el visual effects. Famma barcha methods bech naƐmlou edge detection.
- Sobel Filter
- Canny Edge Detector
- Difference of Gaussians
- etc...
El youm, bech manƐaq̈douhech, njarbou n'appliquiw el Sobel edge detection Ɛal render mteƐna. Yomken njarbou el béq̈iyya nhar ekher.
Sobel operator howa simple algorithm, yestaƐmel UV offsetting bech ykharrej el edges.
Kol marra n'sampliw el texture b'offset w nedhrbouha f'el Sobel kernels "sobelX" w "sobelY".
F'el lekher, nejm3ou el kol fi "g" w n'compariw el valeur b' threshold "amount".
Hedha el code eli kharrejnéh m'el formule:
vec3 getSobelEdge (sampler2D sceneTexture, vec2 fragCoord, vec3 edgeColor, float amount)
{
mat3 sobelX = mat3 (-1.0, -2.0, -1.0,
0.0, 0.0, 0.0,
1.0, 2.0, 1.0);
mat3 sobelY = mat3 (-1.0, 0.0, 1.0,
-2.0, 0.0, 2.0,
-1.0, 0.0, 1.0);
float sumX = 0.0;
float sumY = 0.0;
for (int i = -1; i <= 1; i++)
{
for (int j = -1; j <= 1; j++)
{
float x = (fragCoord.x + float (i))/iResolution.x;
float y = (fragCoord.y + float (j))/iResolution.y;
sumX += length (texture ( sceneTexture, vec2 (x, y) ).xyz) * float (sobelX[1+i][1+j]);
sumY += length (texture ( sceneTexture, vec2 (x, y) ).xyz) * float (sobelY[1+i][1+j]);
}
}
float g = abs (sumX) + abs (sumY);
if (g > amount) {
return edgeColor;
}
return vec3 (0.);
}
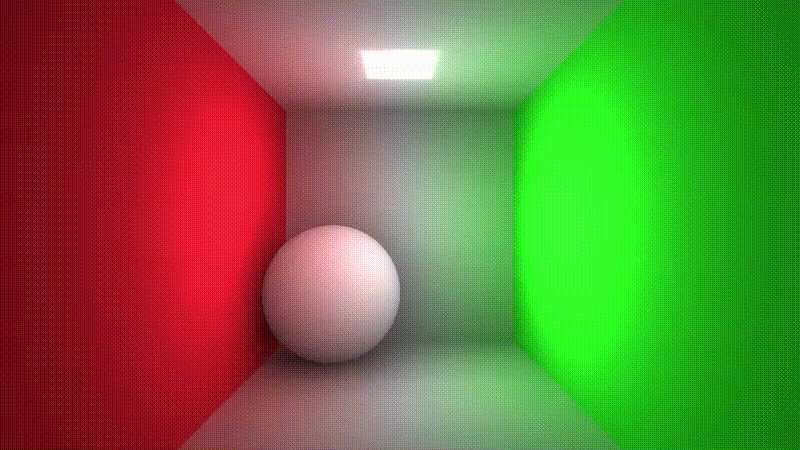
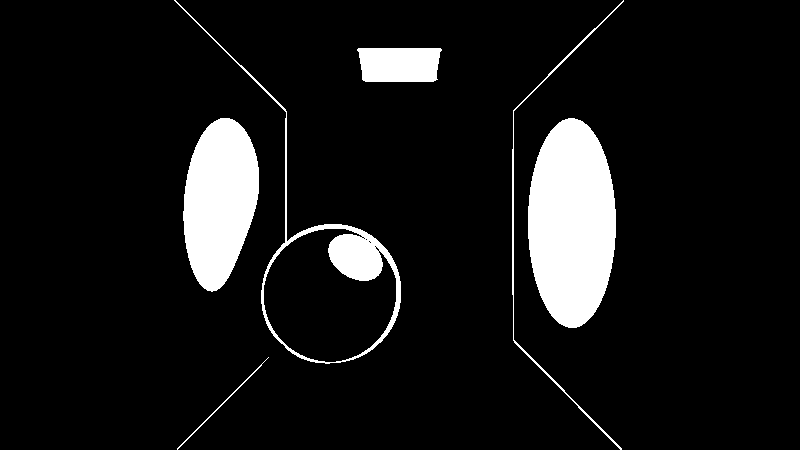
Taw nzidou el scene mteƐna, w nestaƐmlou el edge mask (par example edgeColor.x value) bech nghamq̈ou el couleur f'el edges.
vec3 edgeColor = getSobelEdge (iChannel0, fragCoord, vec3 (1.), .25);
fragColor = mix (fragColor , fragColor * .5, edgeColor .x);Light Masks
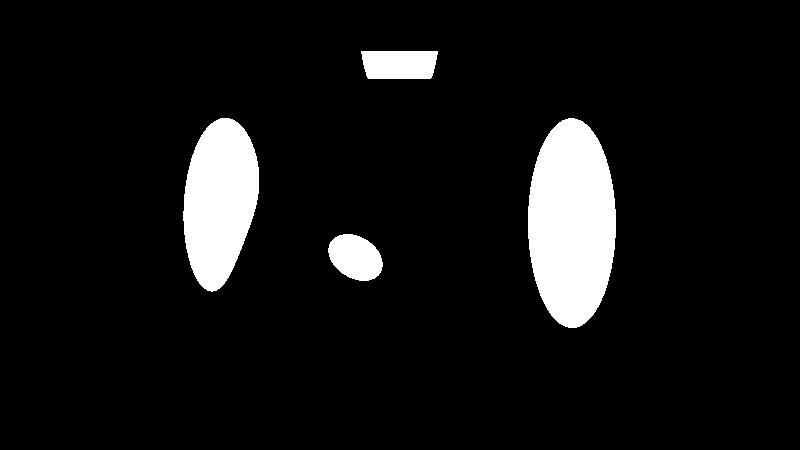
Fama barcha effects ennajmou naƐmlouhom, example: ennajmou nkharjou el light mask men render:
float lightGrayscale = step (1., max (max (baseSceneColor.x, baseSceneColor.y), baseSceneColor.z));
Nzidouhom el edge mask:

Nedhrbouhom fi shine yetlaƐ m'el louta:
float diagonalLineMask = smoothstep (lineSize , 0.0, abs ((1. - uv .y - uv .x) - fract (- lineSpeed * iTime ) * 4. + 1.));
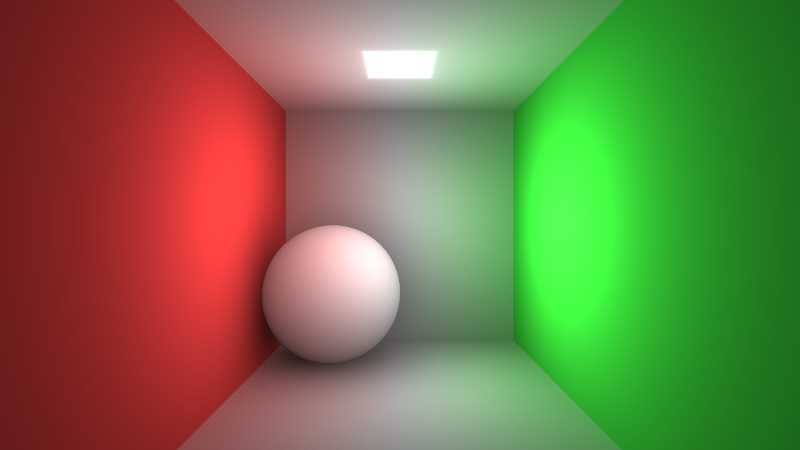
Nzidouh l'el scene mteƐna (enzel Ɛal taswira w jarrab):
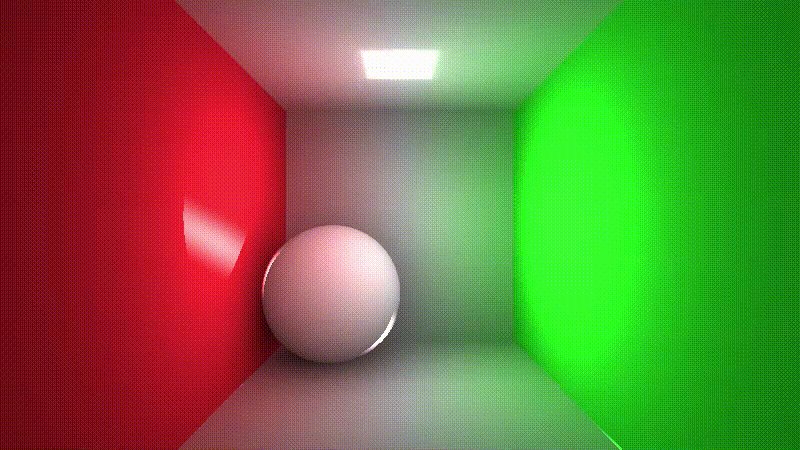
Bloom
Bloom heyya effet mteƐ el dhaw el q̈wiy win el limite tekber
L'implementation mteƐ el bloom simple barcha:
1. N'sampliw el texture mteƐ el scene barcha marràt (kol marra el size akbar chwayya)
2. NejmƐou el kol w neterħou Ɛal total
Bech ennajmou naƐmlou bloom lel effects elkol, bech n'rendriw el scene mteƐna fi "Buffer B" w n'appliquiw el bloom Ɛal "Buffer B".
Hedhiya el function eli t'generi el scene blurred:
vec4 getBlurColor (in sampler2D tex, in vec2 coord, float amount)
{
vec2 texelSize = amount/iChannelResolution[0].xy;
vec4 color = texture (tex, coord);
color += texture (tex, coord + vec2 (texelSize.x, 0.0));
color += texture (tex, coord + vec2 (-texelSize.x, 0.0));
color += texture (tex, coord + vec2 (0.0, texelSize.y));
color += texture (tex, coord + vec2 (0.0, -texelSize.y));
color += texture (tex, coord + vec2 (texelSize.x, texelSize.y));
color += texture (tex, coord + vec2 (-texelSize.x, texelSize.y));
color += texture (tex, coord + vec2 (texelSize.x, -texelSize.y));
color += texture (tex, coord + vec2 (-texelSize.x, -texelSize.y));
return color/9.0;
}
Nzidouha l'el scene mteƐna w n'geddou el parameters chwayya:
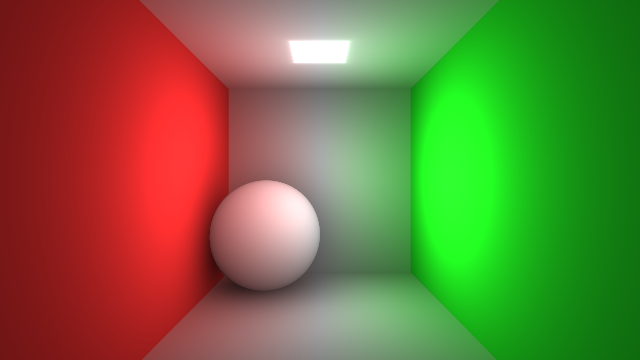
(enzel, chouf w jarrab)
Fin.
Fama barcha tricks ennajmou naƐmlouhom f'el post-processing. Hehdi lista taƐtiik idée Ɛla chnou inejjem ysiir.
Pagèt okhrin: SDF - Basics | Shaders | Home